Проект урока
«Разработка web- страницы на тему «Кем быть?»
Урок Подготовка индивидуальных проектных заданий.
Раздел программы: Телекоммуникационные технологии.
Тема урока: Разработка web- страницы на тему «Кем быть?»
Класс 11
Тип урока: Итоговый. (Закрепление полученных знаний)
Вид урока: Защита индивидуальных заданий.
Технология: Проблемно – исследовательская.
Оборудование: Компьютерный класс, оснащенный современными компьютерами и лицензионным программным обеспечением. ОС Windows, Microsoft office, Adobe Photoshop, доступ в сеть Интернет.
Цель урока.
Формирование умений и навыков, носящих в современных условиях общенаучный и общеинтеллектуальный характер.
Развитие творческого мышления, формирование операционного мышления, умения выбрать оптимальное решение.
Научить учащихся применять современное программное обеспечение.
Знакомство с профессиями, которые можно получить в нашем регионе. Востребованность профессий на рынке труда.
Задачи урока.
Воспитательная – развитие познавательного интереса, воспитание информационной культуры.
Учебная – изучить и укрепить навыки работы с современным программным обеспечением.
Развивающая – развитие логического мышления, расширение кругозора.
Этапы урока.
Подготовительный( домашнее задание)
Учащиеся класса делятся на группы по 2 – 3 человека.
Группа определяется в выборе темы web-страницы «Кем быть?».
Собирается материал для web-страницы.
Делаются заготовки: тексты, таблицы, рисунки, фотографии.
Вступительное слово учителя. (3 мин) Учитель определяет тему урока и ставит перед учащимися цели и задачи. Проверяет готовность домашнего задания – заготовки для проекта.
Учитель: Здравствуйте ребята! У нас сегодня очень ответственный урок. Этот учебный год последний в вашей школьной жизни. И каждый из вас сегодня стоит перед сложным жизненным выбором: Кем быть? Очень важно не ошибиться в своем выборе, и я надеюсь, что наш урок поможет вам хотя бы немного разобраться в разнообразии современных профессий, их востребованности на рынке труда. А также узнать в каких учебных заведениях нашего города можно получить данную профессию. Каждый из вас сам выбрал тему своего индивидуального проектного задания. Вы подготовили материалы, которые вам понадобятся для создания web- страницы о выбранной вам профессии.
Прежде, чем приступить к выполнению проектного задания мы с вами повторим теоретический материал по теме и выполним контрольный тест. (12 мин)
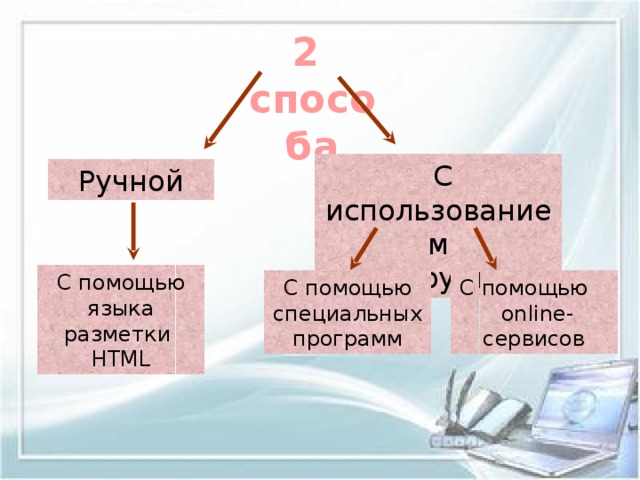
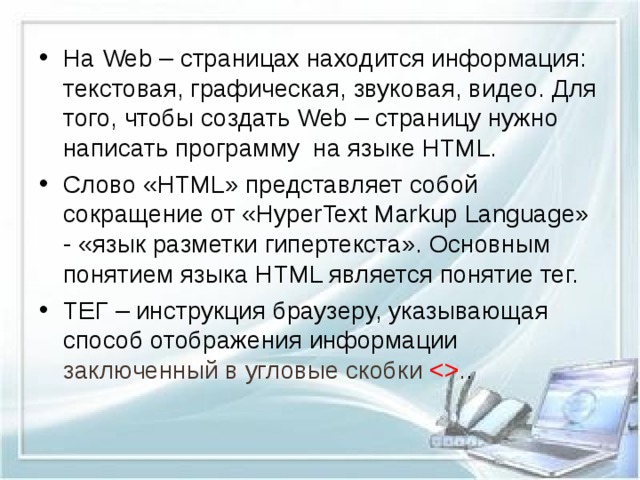
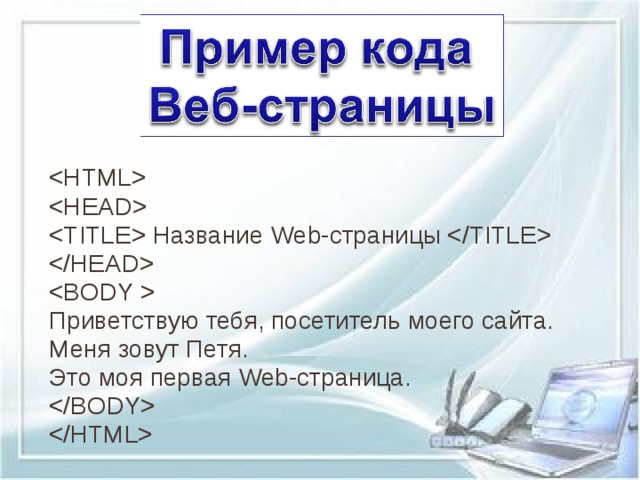
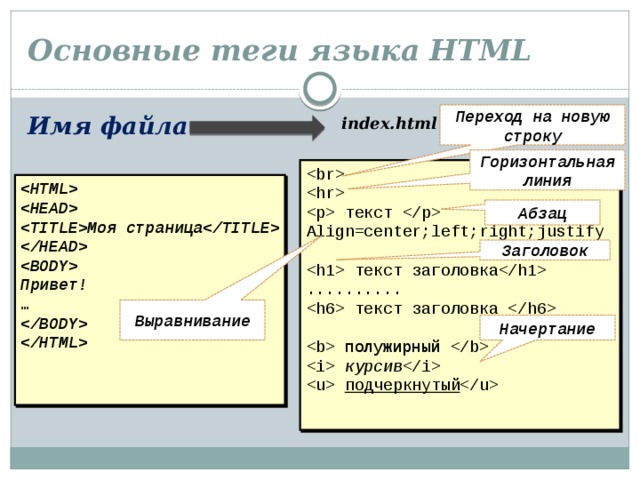
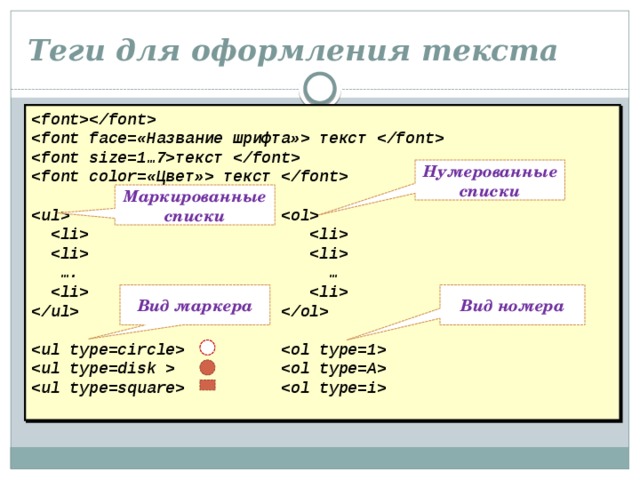
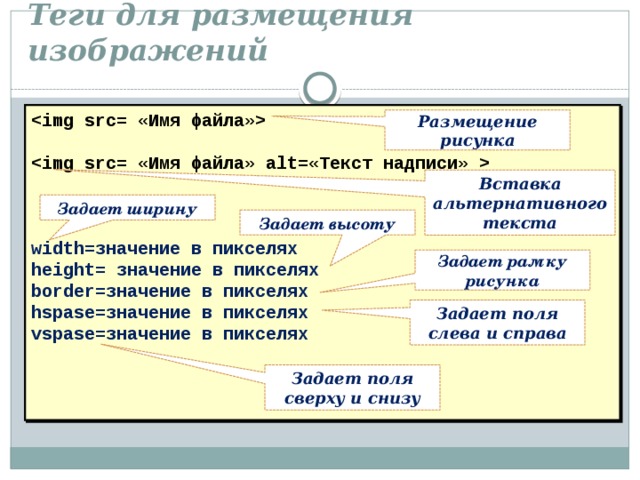
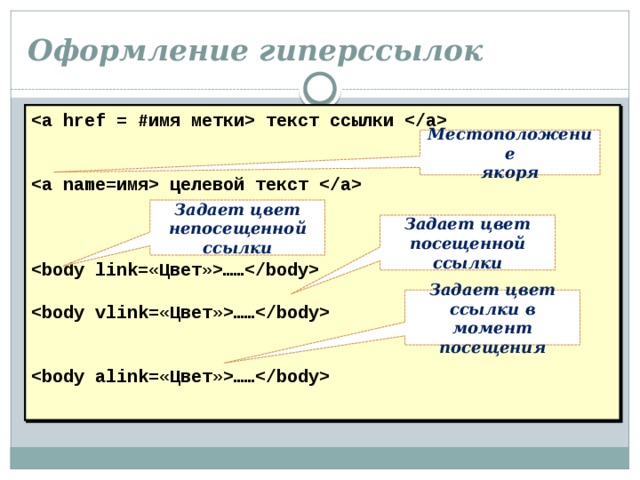
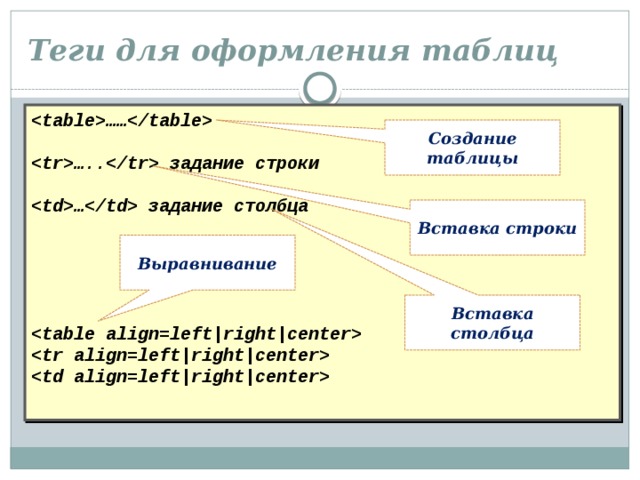
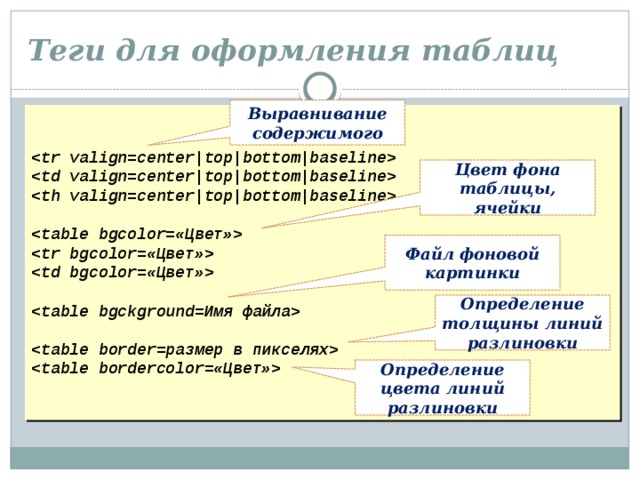
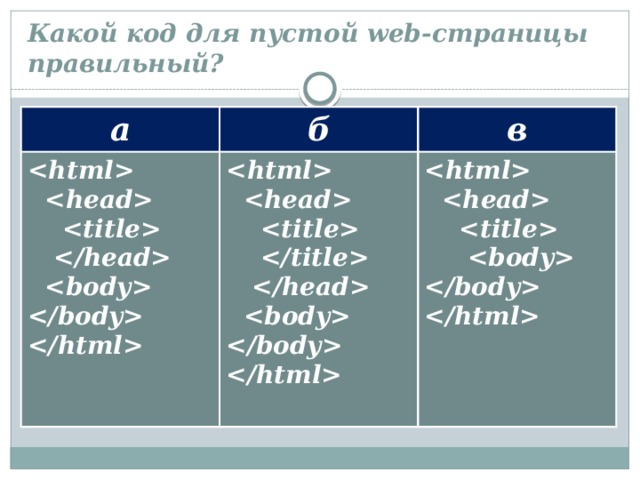
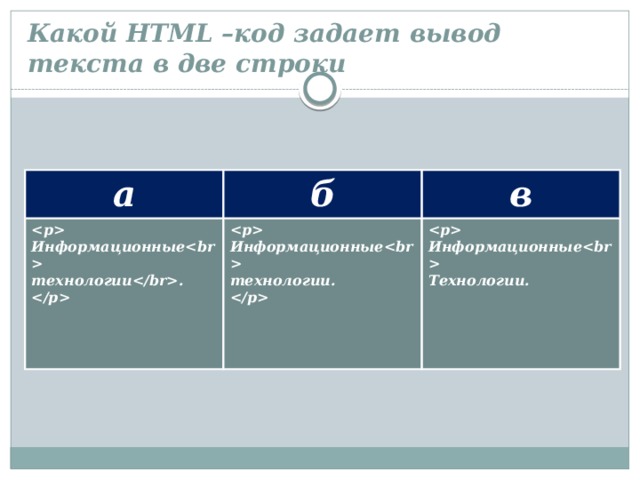
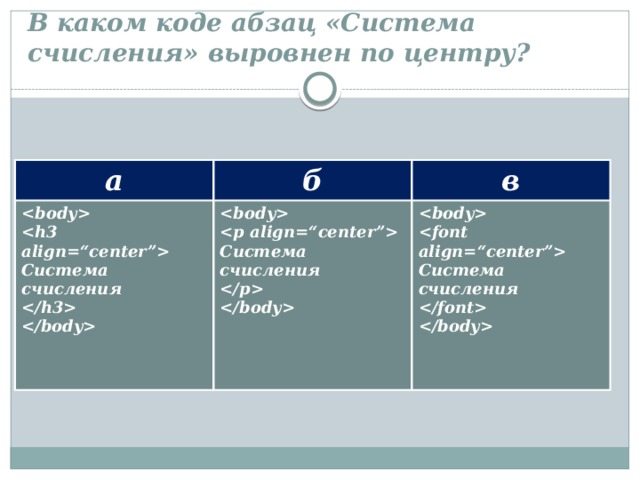
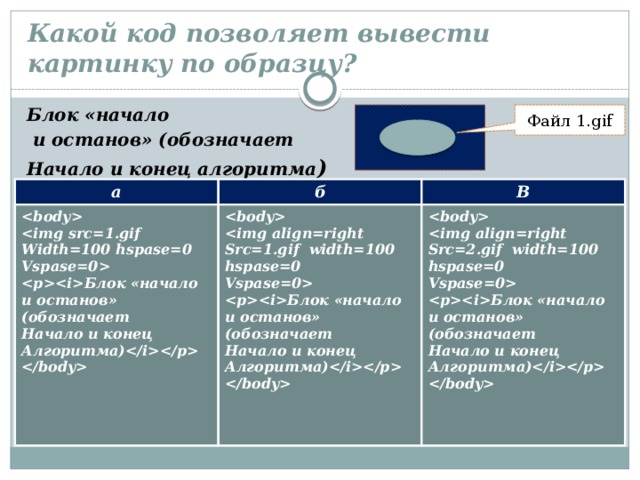
На экране презентация: «Основные теги HTML» (слайд 1-7)
После просмотра слайдов с повторением материала открываем слайды с тестом.
На экране тест (слайд 8-13)
Учащиеся выполняют тест, состоящий из пяти вопросов:
Создание web- страницы.
Учащиеся занимают места за компьютерами. (25 мин). Приступают к выполнению индивидуальной практической работы. Если учащимся домашних заготовок недостаточно, то они могут найти информацию в сети Интернет. Учитель во время работы учащихся проводит индивидуальные консультации и оказывает помощь тем ученикам класса, которые менее подготовлены или слабо знают материал по подготовке web-сайта. Учащиеся работают над проектом до конца первого урока пары.
Защита проектов.
Второй урок пары посвящен защите проектов. Проекты представляются на интерактивной доске (5 – 6 проектов). Каждая группа демонстрирует свой проект, рассказывает о выбранной профессии и о методах создания страницы. Учащиеся в классе задают выступающим вопросы. Время защиты проекта 5 мин.
Оценка работы.
Каждая группа оценивает проект своих одноклассников по оценочной таблице, но не оценивает свой проект.
Оценочная таблица:
| Название сайта: | Баллы |
|
| 2 полностью | 1 частично | 0 нет |
| Структура сайта |
| Отражены цели, ход, результаты исследования |
|
|
|
| Сформулированы выводы |
|
|
|
| Описаны использованные информационные ресурсы |
|
|
|
| Содержание представленной информации |
| Представленная информация является ценной и интересной |
|
|
|
| Стилистически текст построен грамотно |
|
|
|
| Орфографические ошибки отсутствуют |
|
|
|
| Текст написан понятным языком |
|
|
|
| Дизайн сайта |
| Дизайн соответствует тематике сайта |
|
|
|
| Текст на выбранном фоне хорошо читается |
|
|
|
| Иллюстрации хорошего качества |
|
|
|
| Навигация по сайту |
| Представлен широкий спектр средств навигации |
|
|
|
| Все гиперссылки работают корректно |
|
|
|
Лучший проект – это проект набравший большее количество баллов. Учитель оценивает проект, используя критерии оценки.
Критерии оценки WEB-страницы:
Владение технологией создания web-страницы.
Эффективность приемов выполнения основных операций редактирования.
Владение навыками структурирования текста и дизайна.
Умение задавать параметры графических объектов и анимации.
Рациональное использование площади страницы.
Подведение итогов. Заключительное слово учителя.
Итак, урок завершен. Мы просмотрели много разных проектов. Все ученики хорошо потрудились как при поиске информации, так и при создании проекта. Сейчас мы назовем лучший проект, который будет размещен на нашем школьном сайте. За этот урок мы повторили основные теги языка HTML с помощью которых, вам удалось создать страничку о любимой профессии. Из работ вы узнали много нового и интересного об различных профессиях, а также о том, в каком учебном заведении нашего города можно получить данную специальность.
Домашнее задание. Создать проект web-страницы об одном из учебных заведений нашего города (Нижнего Новгорода).
Приложение №1. Проекты учащихся (частично).
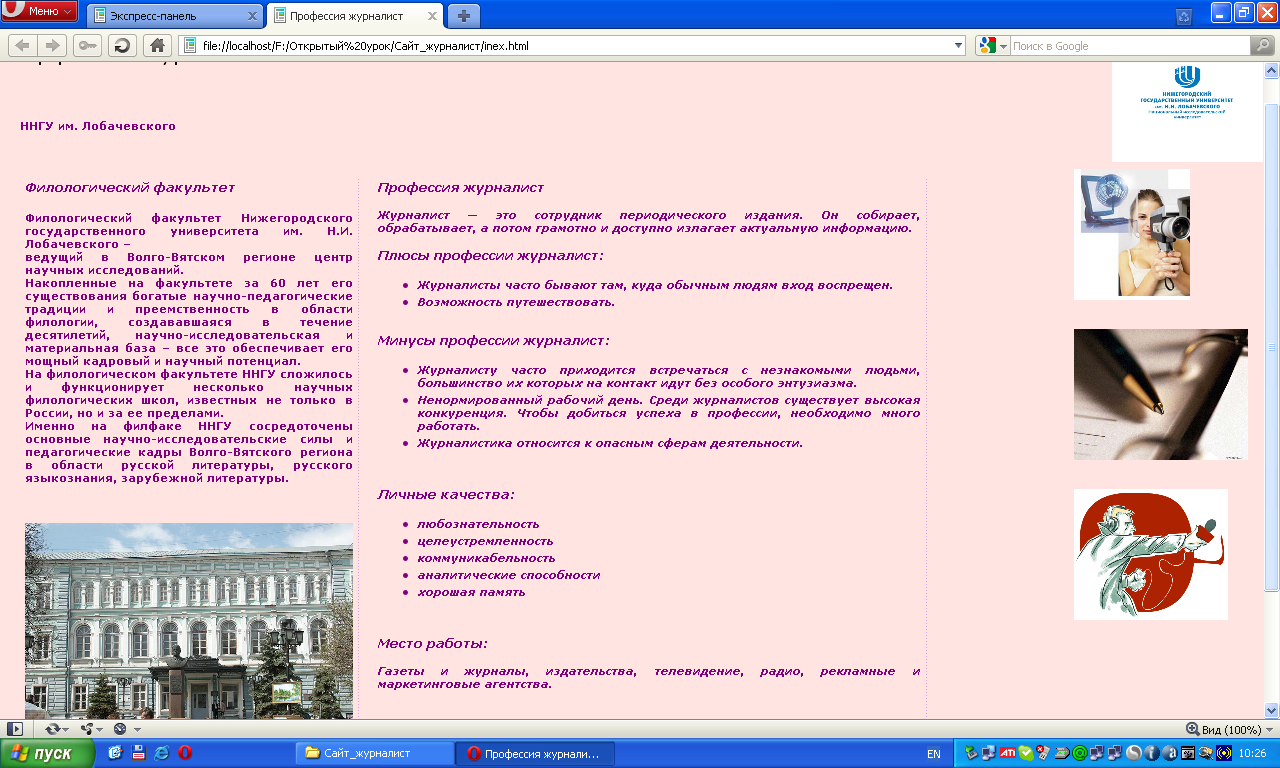
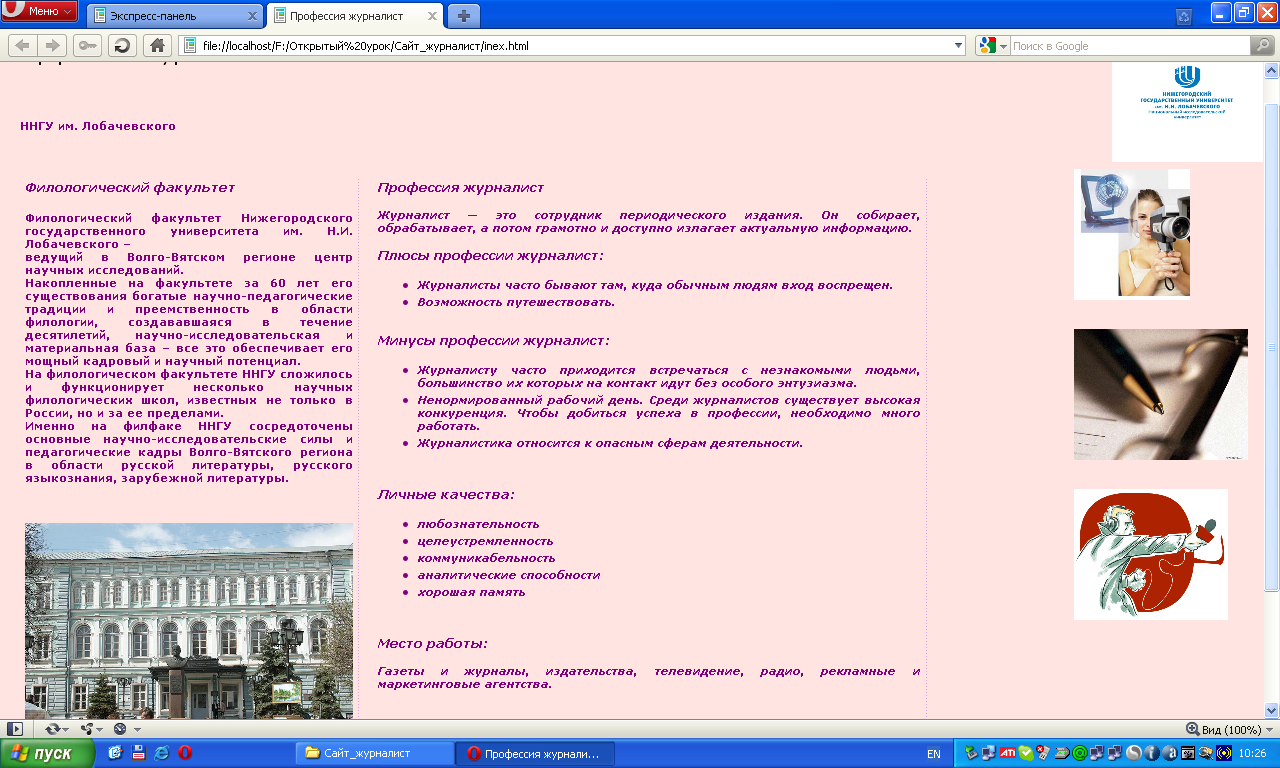
«Профессия журналист»

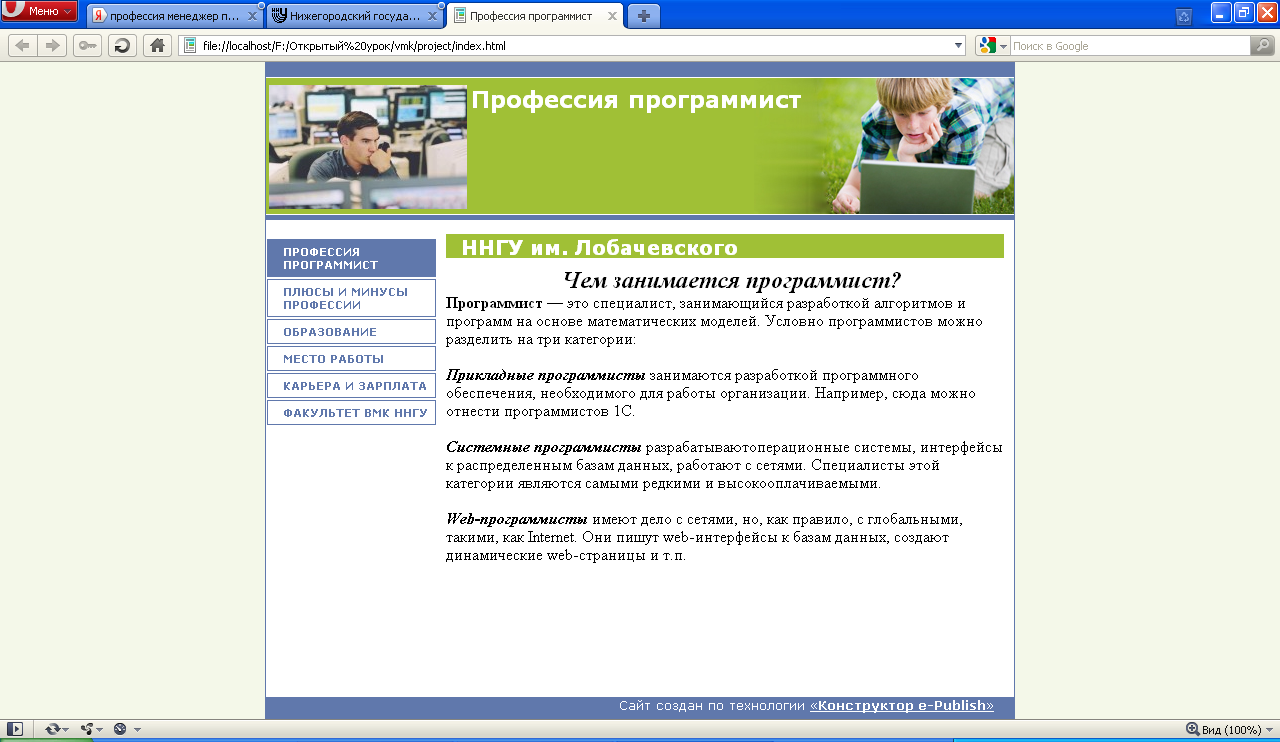
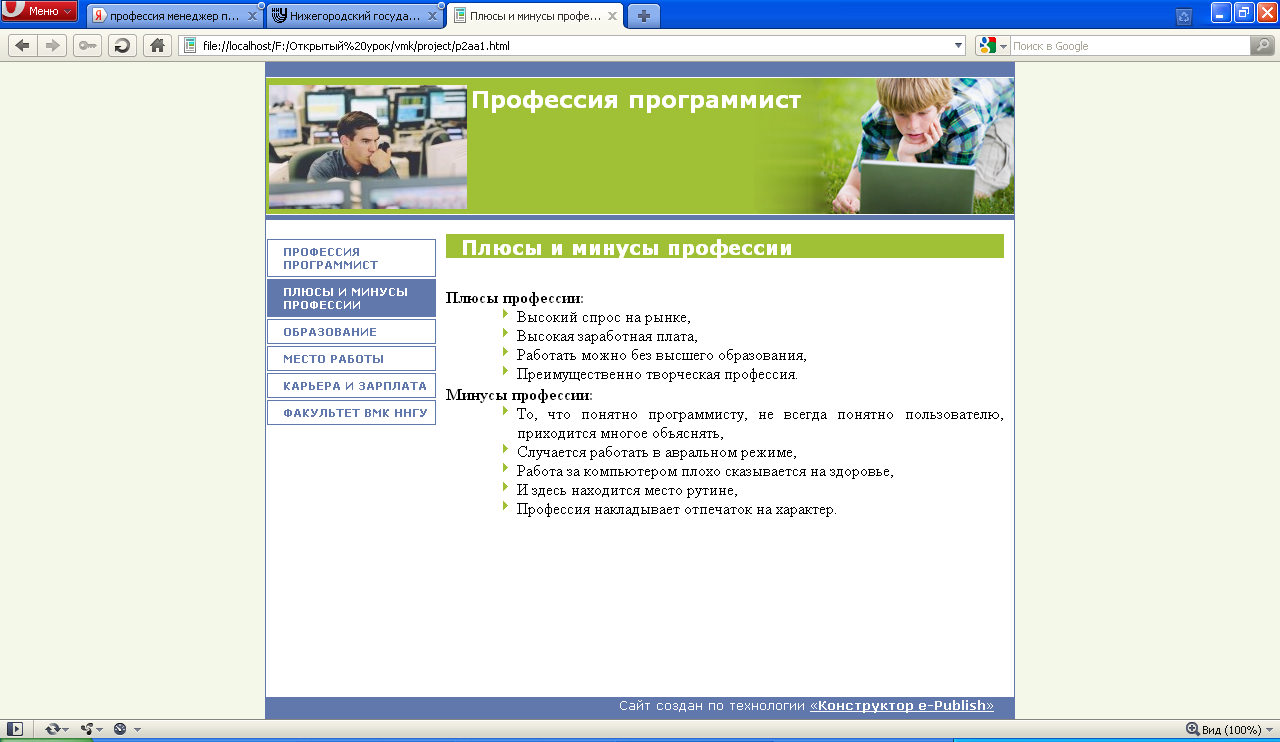
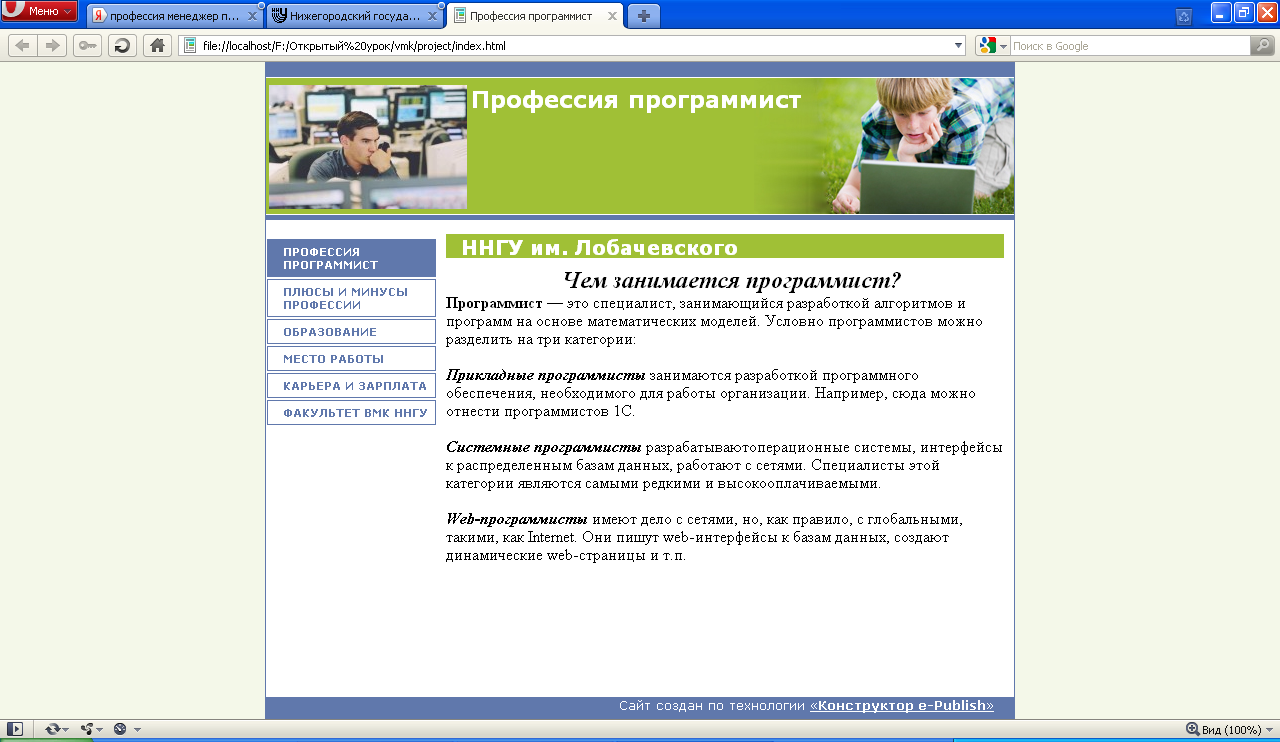
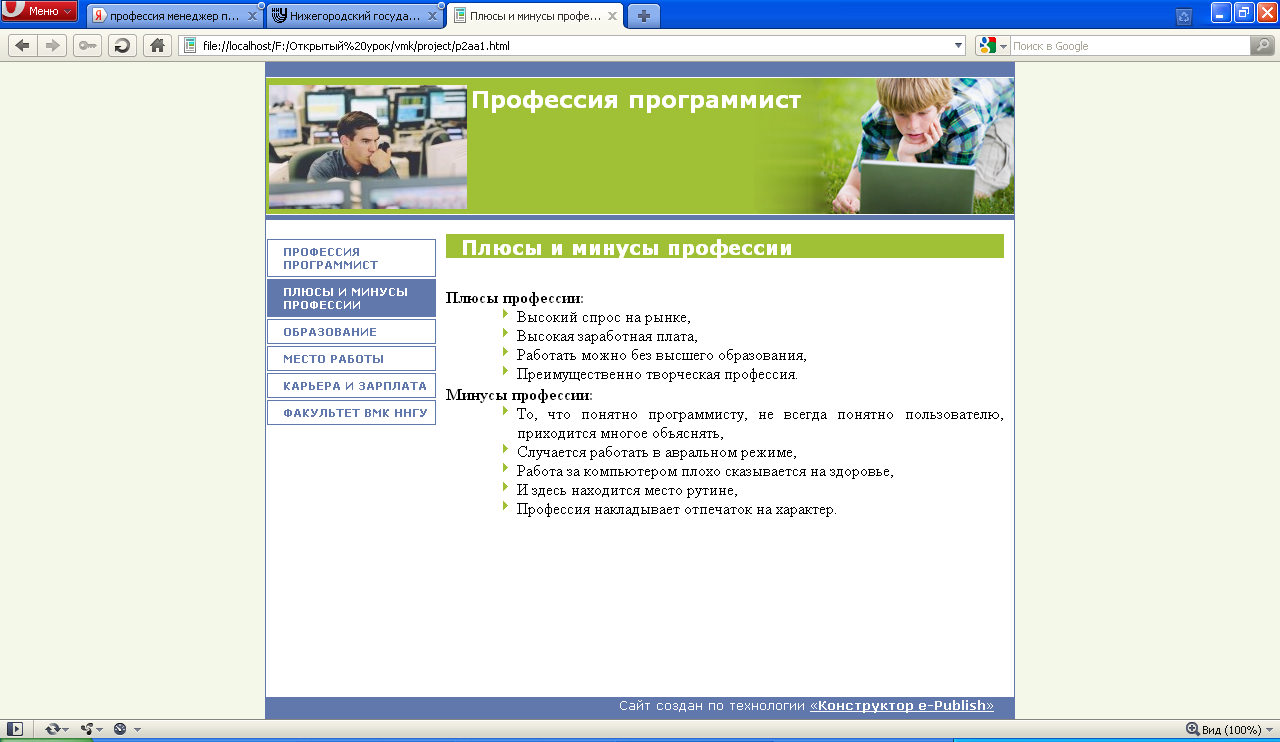
«Профессия программист»



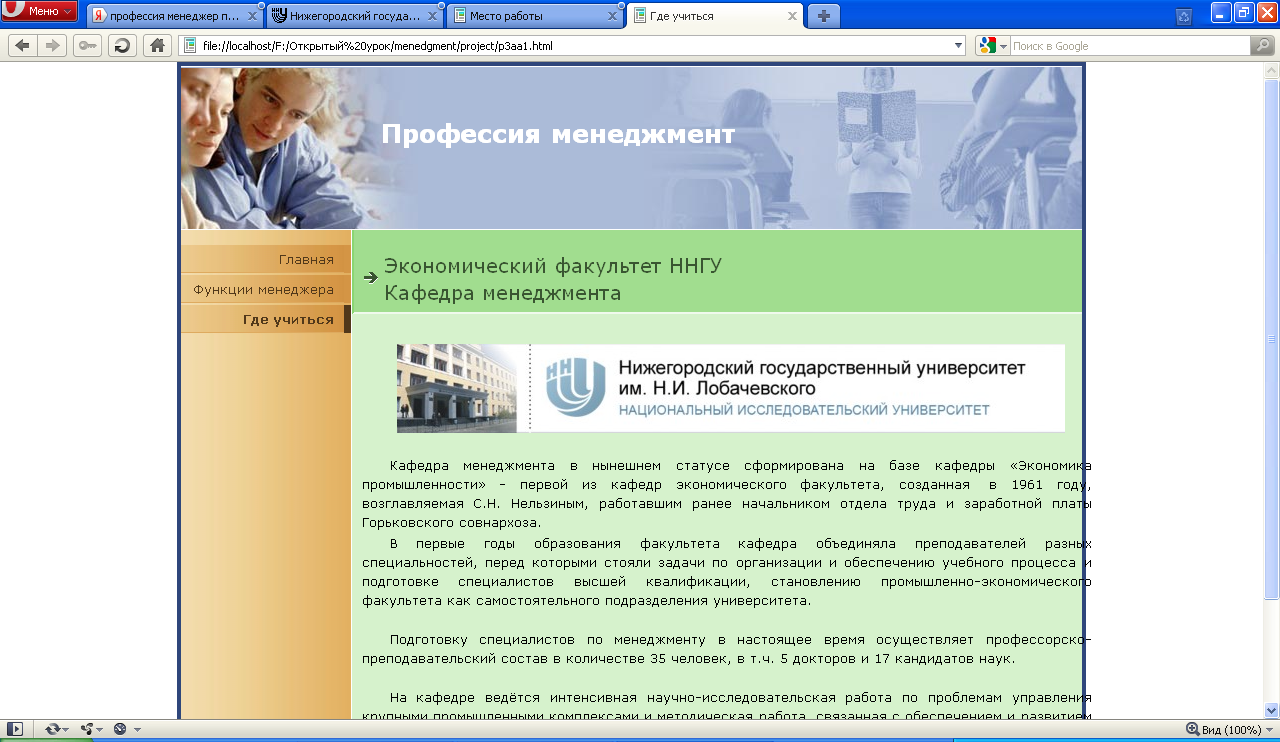
«Профессия менеджер»


Использованная литература.
учебник- Информатика. 10кл. Баз. уровень_Семакин и др_2015
М.Г. Гилярова. Информатика. Проектная деятельность. Пособие для учителя. Издательство Коррифей. 2008г.
О. Богомолова. Web- дизайн. Практикум. Издательство БИНОМ. 2008 г.
Электронные ресурсы: http://www.ucheba.com
Анализ урока.
В новом тысячелетии мы вступили в новую эпоху, которую по праву называют «информационной эпохой». Она ставит перед школьным образованием новую проблему – подготовить учеников к жизни и профессиональной деятельности в высокоразвитой информационной среде, к возможности получения дальнейшего образования с использованием современных информационных технологий обучения. Использование на уроках проблемно – исследовательских технологий в совокупности с современными техническими средствами обучения обеспечивает развитие познавательной деятельности учащихся с помощью проблемных заданий. Учащиеся должны были на уроке подготовить проектное задание – web-страницу на тему «Кем быть?». Такие проектные задания позволяют средствами компьютерных телекоммуникаций реализовать способ уменьшения нагрузки учащихся без ущерба качеству обучения; обеспечить высокий уровень дополнительной подготовки; осуществлять профессиональную ориентацию учащихся; улучшить условия мотивации обучения; усилить самостоятельные виды учебной деятельности. Судя по представленным проектам – мы достигли мотивационной цели. Учащиеся увидели нужность данного предмета в реальной жизни. Они показали хорошие навыки владения компьютером, умение работать с пакетами прикладных программ, находить нужную информацию. На нашем уроке они узнали информацию о наиболее востребованных профессиях на рынке труда и о том, в каком учебном заведении нашего города можно получить образования по данной профессии. Так как работа велась по группам, то на уроке все учащиеся получили оценку за работу, при этом они смогли оценить работу и своих одноклассников.










































 подчеркнутый Моя страница Привет! … Абзац Заголовок Выравнивание Начертание" width="640"
подчеркнутый Моя страница Привет! … Абзац Заголовок Выравнивание Начертание" width="640"









 Src=1.gif width=100 hspase=0 Vspase=0 Блок «начало и останов» (обозначает Src=2.gif width=100 hspase=0 Начало и конец Vspase=0 Блок «начало и останов» (обозначает Начало и конец Алгоритма) Блок «начало и останов» (обозначает Алгоритма) Начало и конец Алгоритма)" width="640"
Src=1.gif width=100 hspase=0 Vspase=0 Блок «начало и останов» (обозначает Src=2.gif width=100 hspase=0 Начало и конец Vspase=0 Блок «начало и останов» (обозначает Начало и конец Алгоритма) Блок «начало и останов» (обозначает Алгоритма) Начало и конец Алгоритма)" width="640"