| Г) Учащиеся в группах изучают свою тему, создают постер и защищают его. (ФО) Взаимооценивание по методу «Две звезды, 1 пожелание)». Рефлексия метод «Вопрос ответ» -
что такое компьютерная графика? -
какие типы графики существует? -
где применяется компьютерная графика? -
как характеризовать и сравнивать растровые и векторные изображения? В течении урока мы с вами рассмотрим растровую и векторную графику и попробуем заполнить таблицу. | | Растровая графика | Векторная графика | | Как формируется изображение? (Основной элемент) | | | | Как изменяется в процессе масштабирования? | | | | Область применения | | | | Примеры графических редакторов | | | | Форматы |
|
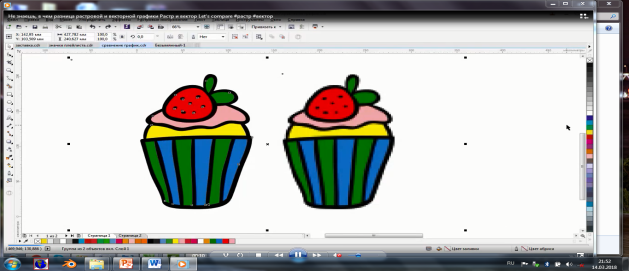
| Растровая графика. Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Каждый пиксель имеет определенное положение и цвет. Хранение каждого пикселя требует определенного количества битов информации, которое зависит от количества цветов в изображении. Пиксель - минимальный участок изображения, цвет которого можно задать независимым образом. Качество растрового изображения зависит от размера изображения – пространственного разрешения (количества пикселей по горизонтали и вертикали) и количества цветов, которые можно задать для каждого пикселя. Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется различимость мелких деталей изображения. При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом. Векторная графика. Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики. Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям). Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования. Изображение может быть преобразовано в любой размер
(от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится. Векторные файлы имеют сравнительно небольшой размер, т.к. компьютер запоминает только начальные и конечные координаты элементов изображения -этого достаточно для описания элементов в виде математических формул. Размер файла как правило не зависит от размера изображаемых объектов, но зависит от сложности изображения: количества объектов на одном рисунке Понятие «разрешение» не применимо к векторным изображениям. Векторные файлы имеют сравнительно небольшой размер, чем растровые изображения, «не фотографичны». Для обработки изображений на компьютере используются специальные программы — графические редакторы. Графический редактор — это программа создания, редактирования и просмотра графических изображений. Графические редакторы также можно разделить на две категории: растровые и векторные. Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов. Среди растровых графических редакторов есть простые, например стандартное приложение Paint, и мощные профессиональные графические системы, например Adobe Photoshop. К векторным графическим редакторам относятся графический редактор, встроенный в текстовый редактор Word. Среди профессиональных векторных графических систем наиболее распространена CorelDRAW. Сюда также можно добавить Macromedia Flash MX. Программы для работы с векторной графикой: Corel Draw Adobe Illustrator Fractal Design Expression Macromedia Freehand
Применение: -
для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений; -
для построения чертежей, диаграмм, графиков, схем; -
для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов; -
для моделирования объектов изображения; -
для создания 3-х мерных изображений; Форматы графических файлов
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный). Bit MaP image (BMP) — универсальный формат растровых графических файлов, поддерживается многими графическими редакторами. Graphics Interchange Format (GIF) — формат растровых графических файлов. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее). Используется для размещения графических изображений на Web-страницах в Интернете. Joint Photographic Expert Group (JPEG) — формат растровых графических файлов для отсканированных фотографий и иллюстраций. Windows MetaFile (WMF) — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery. CorelDRaw files (CDR) — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
|