Цель: научиться создавать мультипликацию в Macromedia Flash, использовать и изучить основные принципы работы в приложении.
Пробуем : создать мультипликационный ролик, используя автоматическую и покадровую анимацию.
ХОД РАБОТЫ
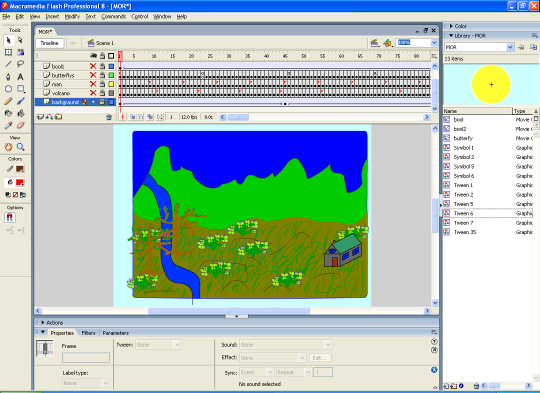
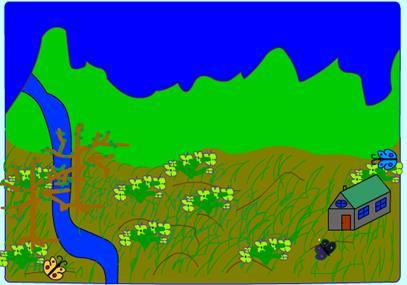
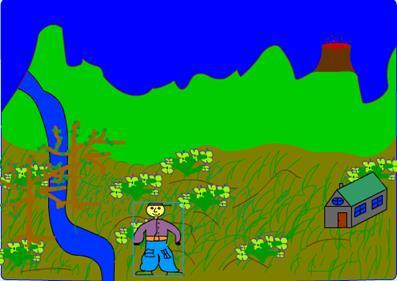
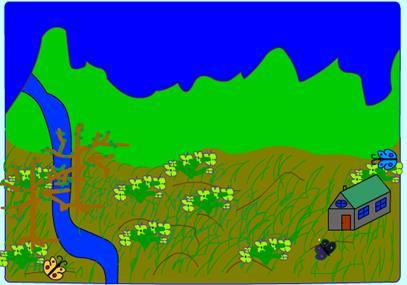
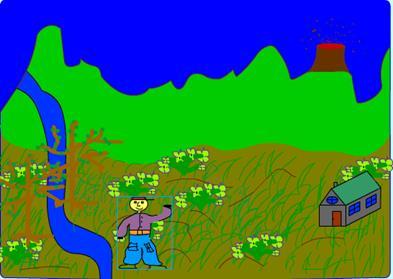
1. Создадим слой заднего фона ролика. При помощи основных элементов расположенных на панели Tools в первом кадре рисуем горы, деревья, дом , а также траву и кусты (рис. 1).

Рисунок 1 – Создание заднего фона
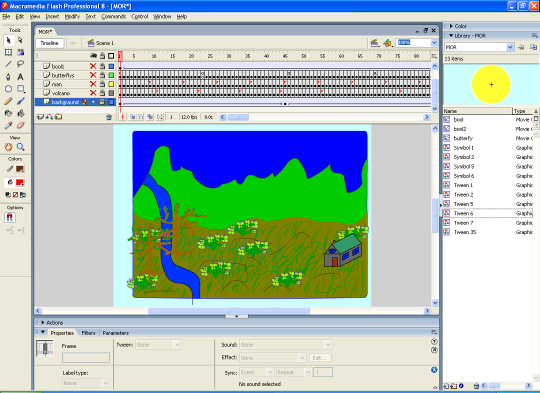
Так как нам в дальнейшем не потребуется изменение данного слоя, то используем автоматическую анимацию. Для этого в первом кадре при помощи команды правой клавиши мыши File- CreateMotionTwin устанавливаем Twin . Далее в нужном нам кадре используем команду InsertFraim. Результатом будет длинная стрелка от первого до конечного кадра (рис.2).

Рисунок 2 – Создание автоматической анимации
2. Создадим анимацию бабочек на новом слое. Для этого рисуем отдельно каждую из трех в двух экземплярах, в одном бабочка будет с раскрытыми крыльями, в другом наоборот. Помещаем трех бабочек с раскрытыми крыльями в первый кадр (рис. 3).

Рисунок 3 – Создание бабочек с раскрытыми крыльями
На втором кадре вставляем бабочек со свернутыми крыльями, также меняем их местоположение на кадре относительно первого кадра, что в дальнейшем получить эффект полета (рис. 4).

Рисунок 4– Создание бабочек с нераскрытыми крыльями
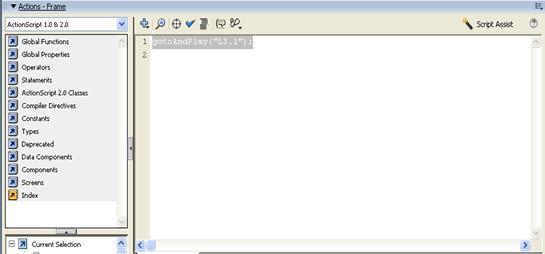
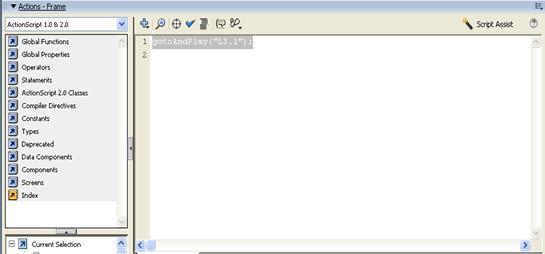
Чередуя, таким образом, бабочек с раскрытыми и нераскрытыми крыльями, а также местоположение создаем анимацию полета бабочек. На последнем кадре нажимаем F9, заходим в редактор ActionScript и прописываем «gotoAndPlay("L3.1")» , для того чтобы зациклить воспроизведение кадров (рис. 5) .

Рисунок 5 –Использование ActionScript
мультипликация macromedia flash
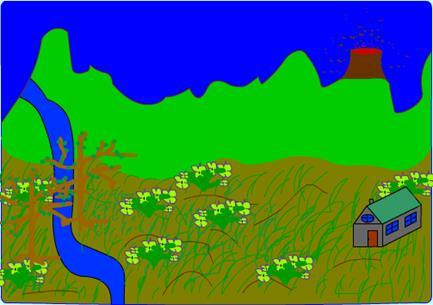
3. Для создания анимации вулкана используем похожую технику. Создаем новый слой, на первом кадре рисуем вулкан и несколько летящих из него камней (рис. 6).

Рисунок 5 –Рисование вулкана.
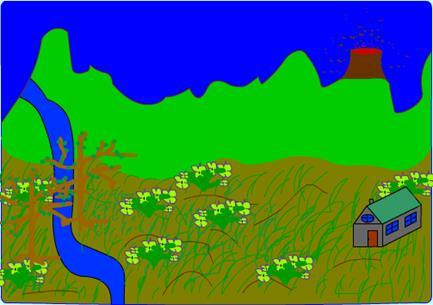
На следующих кадрах меняем положение вылетающих камней, добиваясь эффекта извержения (рис. 6, рис.7).

Рисунок 6 – Изменение положения камней, вылетающих из вулкана.

Рисунок 7 – Анимация извержения вулкана.
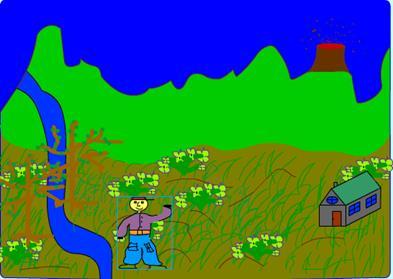
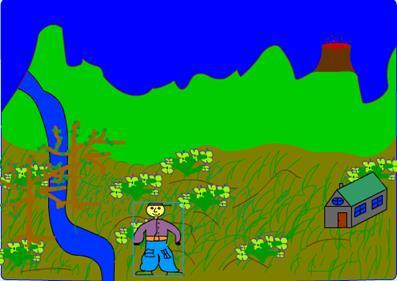
4. Создадим анимацию танцующего человека, для этого делаем новый слой и три рисунка человека, на каждом рисунке он представлен в разных позах (рис. 8, рис. 9, рис. 10).

Рисунок 8 – Первая поза человека

Рисунок 9 – Вторая поза человека

Рисунок 9 – Третья поза человека
По аналогии с анимацией бабочек, вставляем в каждый кадр одно из трех нарисованных изображений человека, при воспроизведении кадров будет создаваться впечатление танцующего человека.
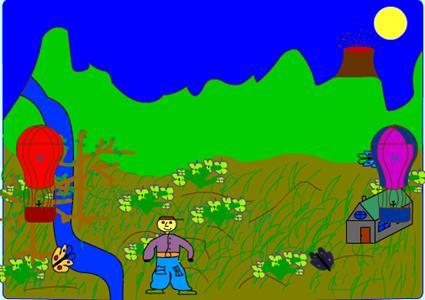
5. Создадим анимацию солнца и двух воздушных шаров на новом слое, как и в случае с анимацией фона, используем MotionTwin. На первом кадре устанавливаем начальное положение шаров и солнца и используем команду CreateMotionTwin. На кадре, который будет воспроизводиться последним, меняем положение шаров и солнца, для создания эффекта их движения. Применяем InsertFrame. Результатом этих действий будет планомерное движение шаров и солнца от месторасположения на первом кадре до месторасположения на последнем по прямой (рис.10, рис. 11).

Рисунок 10 – Положение воздушных шаров и солнца на первом кадре

Рисунок 11 – Положение воздушных шаров и солнца на последнем кадре
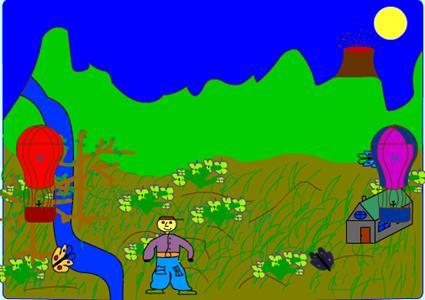
В результате всех действий мы получили мультипликационный ролик, первый кадр которого представлен на рисунке 12.

Рисунок 12 –Результат