Урок 8. Работа с Flash
Цель: ознакомиться со способами установки Flash на веб-страницу.
Задачи:
Научиться вставлять flash-фильм.
Научиться вставлять flash-видео.
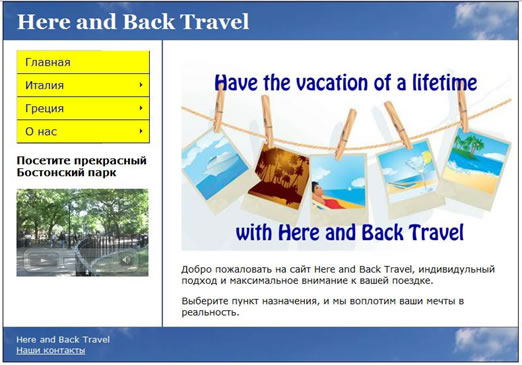
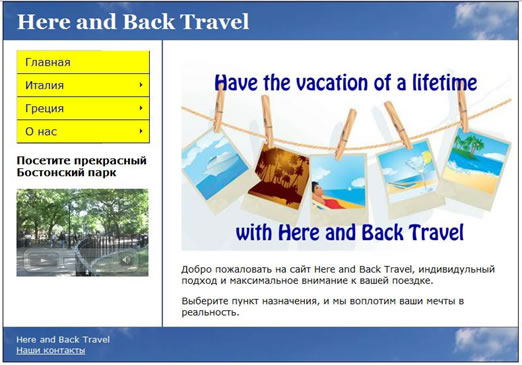
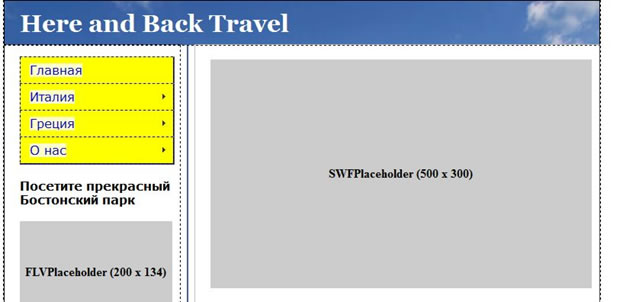
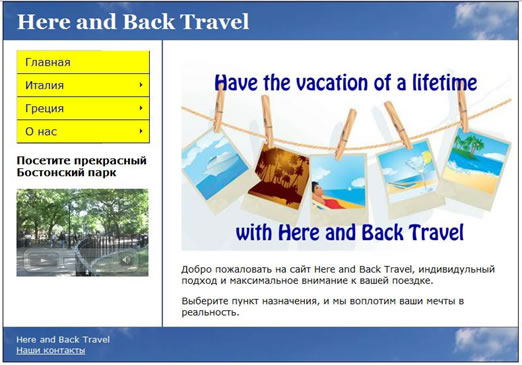
В результате выполнения данной лабораторной работы у вас должна получиться такая веб-страница (Рисунок 8.1):

Рисунок 8.1 - Предварительный просмотр веб-страницы
Добавление flash-фильма на страницу
Adobe Flash Player известен своими мультимедиа функциями. С момента его разработки в качестве анимационной программы Flash быстро развивался и теперь может обрабатывать рекламу, использовать интерфейсы и даже видео. Являясь многосторонним авторским инструментарием, Flash Player — инструмент, необходимый для воспроизведения flash-файлов SWF, — является одним из наиболее распространенных плагинов для любого браузера.
Dreamweaver внедряет flash-фильм равномерно. Можно легко вставлять и просматривать файлы SWF в окне Document. Более того, на панели Properties меняются такие основные свойства, как Autoplay и Loop. При наличии исходного файла flash-фильма вы можете редактировать файл SWF во Flash и автоматически экспортировать его в Dreamweaver.
В этом упражнении вы вставите flash-фильм в область mainContent веб-страницы.
1. Откройте папку Lab8 на панели Files и два раза щелкните по файлу index-start.html, чтобы открыть его.
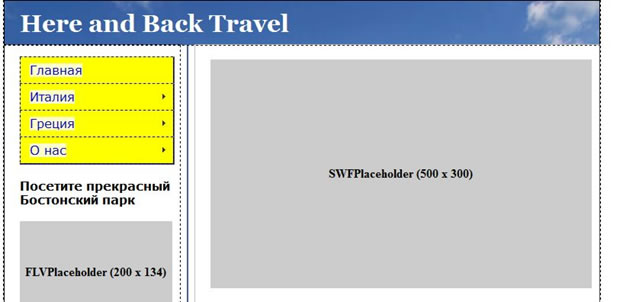
2. Выберите File = Save As. Сохраните файл в папку Lab8 как index.html. Большинство веб-сайтов использует index.html для названия главной страницы. Эта страница является картой сайта (рисунок 8.2).
Заполнитель изображений Dreamweaver может оставлять место для flash-элементов, вставленных во время этого урока.

Рисунок 8.2 - Странца index-start.html
3. Выберите заполнитель изображений SWFPlaceholder и нажмите Delete. Файл SWF не является изображением; заполнитель не оставил свободного места.
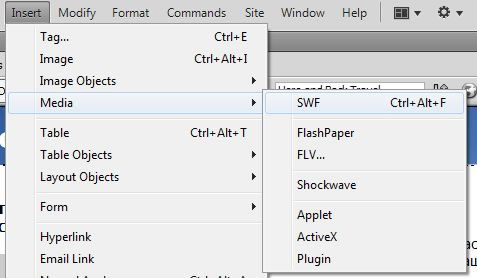
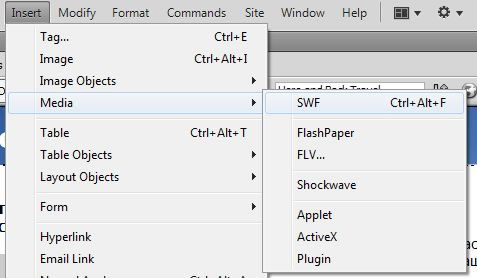
4. Выберите Insert = Media = SWF (Вставка = Мультимедиа = SWF) (рисунок 8.3).

Рисунок 8.3 - Меню SWF
5. При появлении диалогового окна Select File (Выбрать файл) перейдите в папку фильмов и выберите hereandback.swf. Щелкните по кнопке OK.
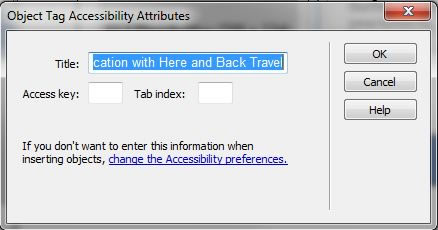
6. В диалоговом окне Object Tag Accessibility Attributes (Атрибуты специальных возможностей тегов объектов) в поле Title (Название) напечатайте «Have a great vacation with Неге and Back Travel». Щелкните по кнопке ОК(рисунок 8.4).

Рисунок 8.4 - Диалоговое окно Object Tag Accessibility Attributes
Dreamweaver вставляет flash-код, представленный посредством элемента заполнителя в режиме отображения Design. Вы можете предварительно просмотреть только что вставленное flash-видео прямо в Dreamweaver.
7. При необходимости выберите Window = Properties. Щелкните по кнопке Play (Воспроизведение) на панели Properties, чтобы просмотреть фильм в Dreamweaver.
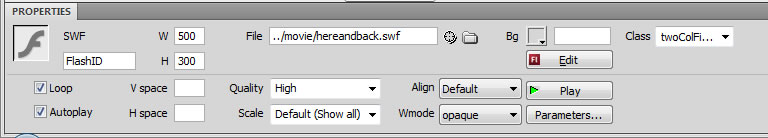
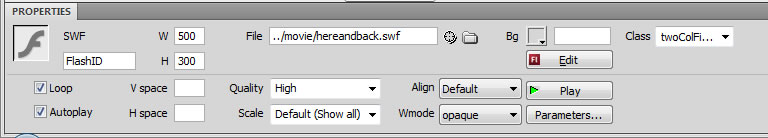
Убедитесь, что вы выбрали Autoplay (Автозапуск) на панели Properties, чтобы фильм проигрывался автоматически после загрузки страницы в браузер (рисунок 8.5).

Рисунок 8.5 - Панель Properties
8. Выберите File = Save.
Код страницы может потребовать, чтобы пользователи, просматривающие страницу, задействовали последнюю версию Flash Player.
9. Щелкните по кнопке Code, чтобы просмотреть код. Найдите этот блок кода:
Для содержимого этой страницы требуется более новая версия AdobeFlashPlayer.
Если пользователь посещает ваш сайт, используя более старую версию Flash Player, чем 6.0, то он увидит сообщение, написанное в этом блоке кода. Вы можете редактировать это сообщение в режиме отображения Code. Чтобы получить последнюю версию Flash Player, посетитель сайта может щелкнуть по ссылке и перейти на страницу загрузки Adobe.
10. Щелкните по кнопке Design, чтобы вернуться в режим отображения Design.
Вы добавили на веб-страницу flash-файл в формате SWF. Файлы SWF можно использовать для чего-либо более объемного, как в данном примере, или очень маленького, как кнопка меню или текст в верхней части страницы. Файл SWF создается в Adobe Flash CS4 и быстро добавляется на новую веб-страницу при помощи меню Insert.
Добавление flash-видео на страницу
Поскольку Flash Player имелся практически во всех браузерах, введение flash-видео стало революционным событием. За одно мгновение исчезла шумиха, связанная с несовместимостью видеоформатов и плееров. В последних версиях Flash Player улучшилось качество видео, и плеер стал еще более популярным. Flash-видео на данный момент является наиболее распространенным в Интернете видеоформатом.
Видео с камер, телефонов и иных переносных устройств можно конвертировать в файлы FLV при помощи Adobe Flash CS4 Video Encoder.
Исходный файл flash-видео имеет расширение файла FLV и может проигрываться одним из двух способов:
Progressive Download (быстрое воспроизведение) — видео начинает проигрываться после небольшой задержки, во время которой браузер получает сегмент файла. Видео продолжает загружаться во время воспроизведения. Прогрессивная загрузка файлов FLV может размещаться на любом стандартном веб-сервере.
Streaming (потоковое воспроизведение) — видео начинает воспроизводиться сразу, что имеет преимущество по сравнению с прогрессивной загрузкой: проигрывание видео может постоянно осуществляться с любой определенной точки. Однако потоковое воспроизведение файлов FLV должно размещаться на специализированном веб-сервере, например Flash Media Server.
В данном упражнении вы установите на своей странице формат прогрессивной загрузки файла FLV.
1. Выберите заполнитель изображений FLVPlaceholder и нажмите Delete.
2. Выберите Insert = Media = FLV (Вставка = Мультимедиа = FLV).
3. Когда появится диалоговое окно Insert FLV (Вставить FLV), убедитесь, что во всплывающем меню Video Туре(Тип видео) установлена опция Progressive Download Video (Видео для быстрого воспроизведения). Щелкните по кнопке Browse и перейдите к папке с видео. Выберите realty_park.flv, а затем щелкните по кнопке Choose. Во всплывающем меню Skin выберите Corona Skin 2. Установите флажок Constrain. В поле Width введите 200, а в поле Height — 134. Щелкните по кнопке ОК.
Corona Skin 2 подойдет по ширине, которой вы ограничены в боковой панели. Он будет появляться и исчезать, когда пользователь будет перемещать указатель в отношении видео. Как и в случае с файлом SWF, Dreamweaver вставляет заполнитель, который можно настроить на панели Properties. В отличие от flash-фильмов, flash-видео нельзя предварительно просмотреть в Dreamweaver. Это можно сделать в браузере.
4. Выберите File = Save. Щелкните по кнопке Live View, нажмите F12 (Windows) или Option+F12 (Mac), чтобы выполнить предварительный просмотр страницы в браузере. Если панель управления видео не появилась, наведите указатель на изображение, после чего отобразится панель управления видеоплеера. Щелкните по кнопке Play, чтобы убедиться, что видео работает корректно. Щелкните по кнопке динамика для включения/выключения звука. Закончив, снова щелкните по кнопке Live View или закройте браузер и откройте Dreamweaver.
Вы добавили flash-видео со скином, который позволяет пользователю запустить/остановить видео, а также включить/выключить звук. Вы также ограничены тем, что размер видео должен помещаться в определенное пространство боковой панели.
В ходе выполнения данной лабораторной работы у вас должна полчиться веб-страница (рисунок 8.6)

Рисунок 8.6 - Итоговая веб-страница
Ответьте на контрольные вопросы.
Какая разница в функционировании существует между двумя типами Flash: SWF и FLV?
Идентифицируйте два видеоформата Flash. Какому формату не требуется специализированный веб-сервер?
Когда пользователь веб-сайта увидит дополнительное содержимое?
Контрольное задание
Подберите материал для своего веб-сайта.
Реализуйте восьмую страницу своего веб-сайта.
Требования к веб-странице:
Используйте минимум 1 флеш-файл на странице.