
Язык разметки гипертекста HTML

Цели занятия :
- понимать назначение языка разметки гипертекста HTML, основных тегов и их атрибутов;
- научиться создавать простейшую Web-страницу.

Основные понятия
HTML , Hyper Text Markup Lan-guage (язык разметки гипертекста) – язык, используемый для создания документов в Internet.
HTML позволяет формировать на странице сайта текстовые блоки, включать в них изображения, организовывать таблицы, управлять отображением цвета документа и текста, добавлять в дизайн сайта звуковое сопровождение, организовывать гиперссылки с контекстным переходом в другие разделы сервера или обращаться к иным ресурсам Internet.
Файлы, содержащие гипертекстовый код, имеют расширение htm или html.
Гиперссылка (Hyperlink) — базовый функциональный элемент html-документа, представляющий собой реализацию динамической связи какого-либо объекта данной web-страницы с контекстным содержимым другого документа.

Основные понятия
- это контейнер - тэг, который может содержать внутри себя другие тэги (и текст).
! Обратите внимание:
...
Только такая очередность закрывающих тэгов верна: тэг, который мы открыли первым - закрываем последним, второй – предпоследним и т.д.
Браузер – специальная программа, предназначенная для просмотра документов HTML.

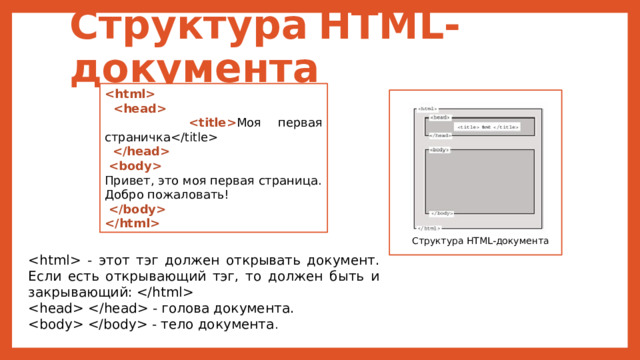
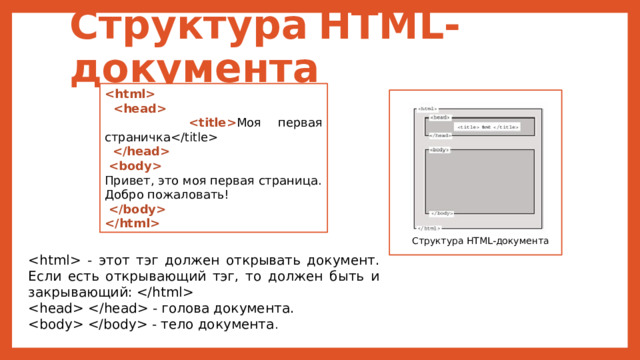
Структура HTML-документа
Моя первая страничка
Привет, это моя первая страница.
Добро пожаловать!
Структура HTML-документа
- этот тэг должен открывать документ. Если есть открывающий тэг, то должен быть и закрывающий:
- голова документа.
- тело документа .

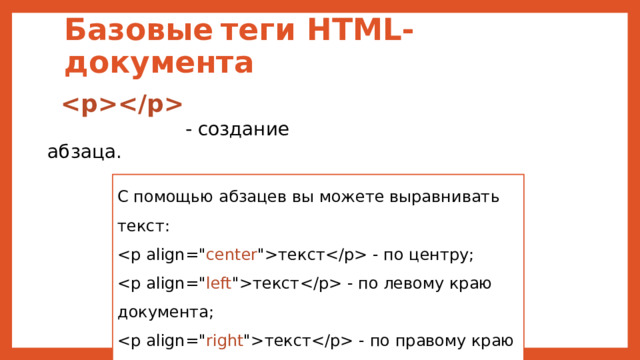
Базовые теги HTML-документа
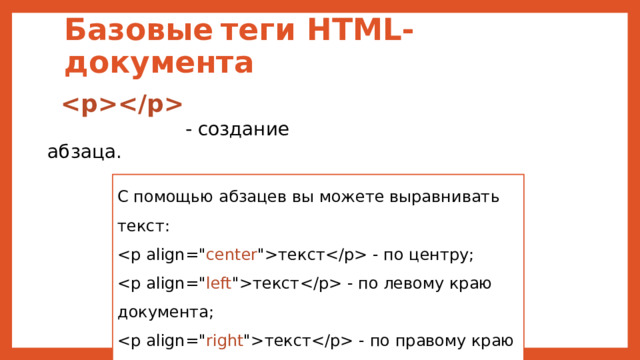
- создание абзаца.
С помощью абзацев вы можете выравнивать текст:
текст
- по центру;
текст
- по левому краю документа;
текст
- по правому краю документа;
текст
- по ширине документа.

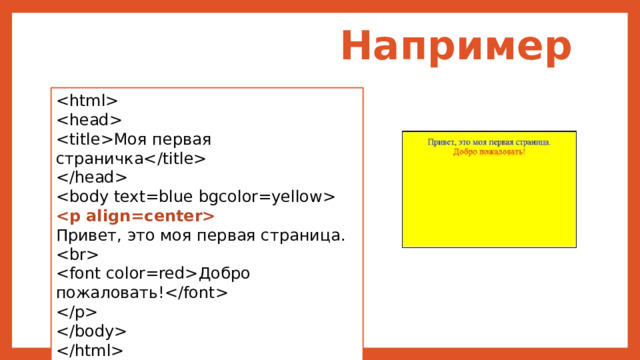
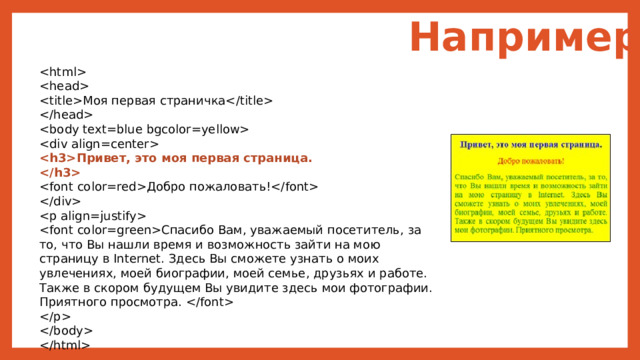
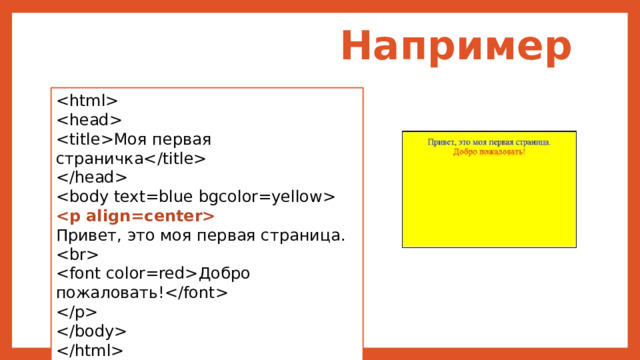
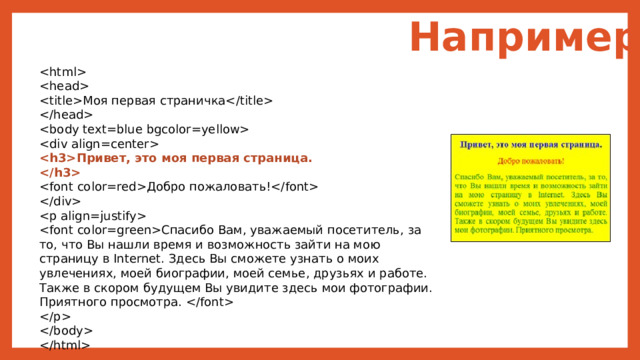
Например
Моя первая страничка
Привет, это моя первая страница.
Добро пожаловать!

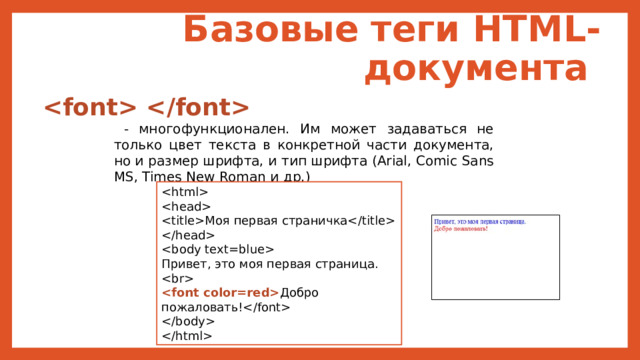
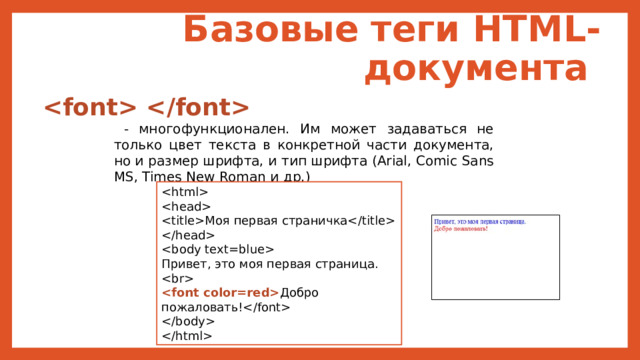
Базовые теги HTML-документа
- многофункционален. Им может задаваться не только цвет текста в конкретной части документа, но и размер шрифта, и тип шрифта (Arial, Comic Sans MS, Times New Roman и др.)
Моя первая страничка
Привет, это моя первая страница.
Добро пожаловать!

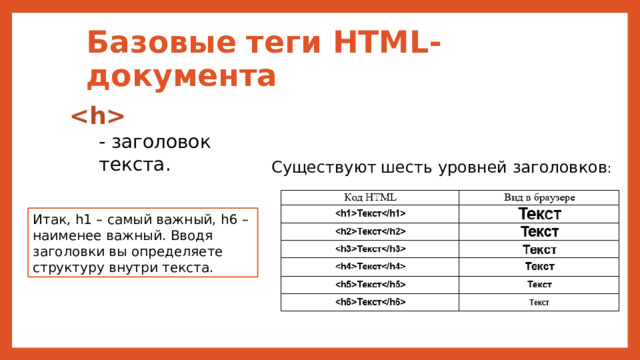
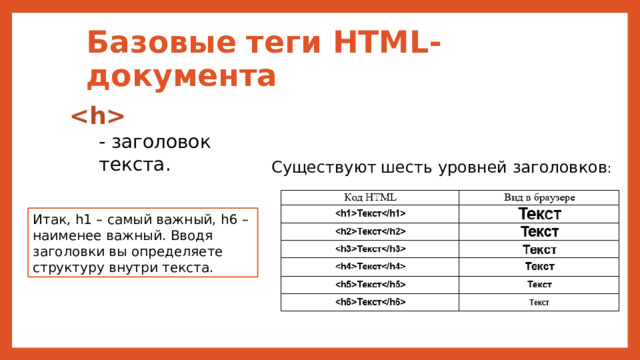
Базовые теги HTML-документа
- заголовок текста.
Существуют шесть уровней заголовков :
Итак, h1 – самый важный, h6 – наименее важный. Вводя заголовки вы определяете структуру внутри текста.

Например
Моя первая страничка
Привет, это моя первая страница.
Добро пожаловать!
Спасибо Вам, уважаемый посетитель, за то, что Вы нашли время и возможность зайти на мою страницу в Internet. Здесь Вы сможете узнать о моих увлечениях, моей биографии, моей семье, друзьях и работе. Также в скором будущем Вы увидите здесь мои фотографии. Приятного просмотра.

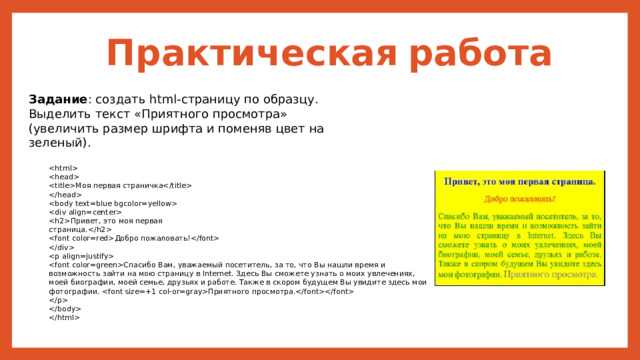
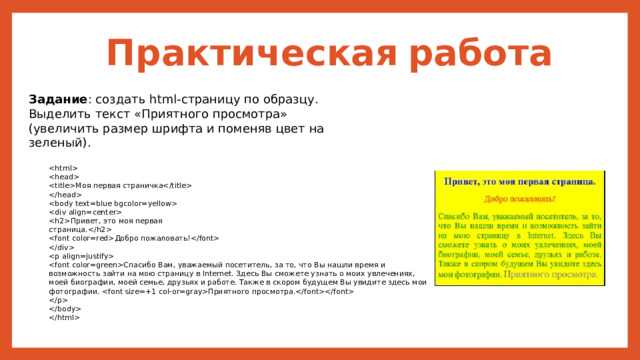
Практическая работа
Задание : создать html-страницу по образцу.
Выделить текст «Приятного просмотра» (увеличить размер шрифта и поменяв цвет на зеленый).
Моя первая страничка
Привет, это моя первая
страница.
Добро пожаловать!
Спасибо Вам, уважаемый посетитель, за то, что Вы нашли время и возможность зайти на мою страницу в Internet. Здесь Вы сможете узнать о моих увлечениях, моей биографии, моей семье, друзьях и работе. Также в скором будущем Вы увидите здесь мои фотографии. Приятного просмотра.

Домашнее задание
- Выучить основную структуру html-документа. Знать базовые теги языка html.