СДЕЛАЙТЕ СВОИ УРОКИ ЕЩЁ ЭФФЕКТИВНЕЕ, А ЖИЗНЬ СВОБОДНЕЕ
Благодаря готовым учебным материалам для работы в классе и дистанционно
Скидки до 50 % на комплекты
только до 03.07.2025
Готовые ключевые этапы урока всегда будут у вас под рукой
Организационный момент
Проверка знаний
Объяснение материала
Закрепление изученного
Итоги урока

Открытый урок по теме "Технологии создания сайта на HTML"
ЦЕЛИ И ЗАДАЧИ УРОКА:
- Освоить основные этапы построения веб-ресурса
- Освоить основные методы создания веб-ресурса
- Иметь представление об особенностях оформления информационных блоков страницы
- Освоить требования к созданию веб-страниц
- Познакомиться с инструментальными средствами создания сайтов
- Научиться создавать HTML – файлы
- Оформлять заголовки
- Размещать гиперссылки и графику на веб-страницах
Просмотр содержимого документа
«Технологическая карта урока ''Создания сайта на HTML''»
ТЕХНОЛОГИЧЕСКАЯ КАРТА УРОКА
"Технология создания сайта на HTML"
ФИО (полностью) Феоктистов Пётр Евгеньевич.
Место работы МОУ Вербилковская СОШ.
Должность: учитель информатики
Тема "Технология создания сайта на HTML"
Цель: Знакомство и овладение учащимися основными приемами создания Web-страниц на языке HTML
Задачи урока:
Познакомить с основными возможностями языка HTML для создания Web-страниц, структурой Web-страницы.
Воспитывать самостоятельность учащихся – умение планировать свою деятельность, разрабатывать стратегию и план рассуждений (Индивидуальная работа, Тест).
Способствовать развитию элементов логического мышления, памяти, внимания.
Организовать деятельность учащихся по созданию собственной Web-страницу с использованием основных тегов языка HTML.
Формировать творческий подход при создании собственной Web -страницы.
Продолжить формирование коммуникативной культуры, информационной культуры, внимательности, аккуратности, дисциплинированности
Знания, умения, навыки и качества, которые актуализируют/приобретут/закрепят/др. ученики в ходе урока:
Основные знания
Должены знать/ понимать:
набор необходимых инструментов для создания Web-страницы;
типичную структуру Web -страницы;
структурные теги (название и назначение), HTML- код.
Основные умения
Должны уметь:
самостоятельно составлять и планировать технологическую последовательность операций;
уметь самостоятельно находить и использовать нужную информацию;
пользоваться средствами языка HTML для написания страницы: создавать страницу, редактировать и форматировать Web-страницу.
Развитие навыков:
Учащиеся должены:
приобрести навыки применения средств ИКТ в повседневной жизни, при выполнении индивидуальных и коллективных проектов в учебной деятельности, при дальнейшем освоении профессий, востребованных на рынке труда;
приобрести навыки работы c HTML.
Развитие личностных качеств и психических процессов:
Продуктивные формы деятельности: рефлексивность; активность; глубина рассуждений; аргументированность; аналитичность; точность, уместность, выразительность, ясность речи; самостоятельность; организованность; коммуникативная культура; культура эмоций; гибкость; любознательность; систематизация полученных знаний.
Репродуктивные формы деятельности: внимание; память; мышление (логичность, ясность речи, понимание материала).
Тип урока: комбинированный урок
Необходимое оборудование:
персональный компьютер (ПК) преподавателя, ПК школьников.
карточки с заданиями;
Программа Блокнот
Браузер Yandex.
Планируемые образовательные результаты:
Предметные – умение работать с программой-браузером, знать правила записи тегов, знать структуру Web-страницы
Метапредметные – умение применять знания в жизни
Личностные – способность применять теоретические знания для решения практических задач.
Необходимое оборудование и материалы:
проектор, компьютер, пакеты с заданиями (тест, карточки со справочным материалом), электронная презентация.
СТРУКТУРА И ХОД УРОКА
| № | Этап урока | Название используемых ЭОР | Деятельность преподавателя (с указанием действий с ЭОР, например, демонстрация) | Деятельность студента | Время (в мин.) |
| 1 | 2 | 3 | 5 | 6 | 7 |
| 1 | Организационный момент
|
| Цель этапа: обеспечить нормальную обстановку для работы, подготовить учащихся к предстоящему уроку. -Здравствуйте, ребята! Садитесь. Кто сегодня отсутствует? (отмечает отсутствующих.) | Приветствуют учителя, проверяют свою готовность к уроку | 2 |
| 2 | Актуализа ция знаний | Презентация по теме урока | Цель этапа: мотивация изучения учащимися новой темы, постановка цели урока Древнегреческий философ Аристотель сказал: «Ум заключается не только в знании, но и в умении прилагать знание на деле». Пусть эти слова, сказанные в 4 веке до нашей эры, станут девизом нашего сегодняшнего урока -Для того, чтобы узнать тему урока, предлагаю отгадать кроссворд, который нам и подскажет ее (слайд 2).
- Какое слово мы получили после того как отгадали кроссворд? -Хорошо. Сегодня мы с вами познакомимся с языком гипертекстовой разметки документов HTML. - И так тема урока «Создание Web – страницы» (слайд 3). -Сегодня мы познакомимся с понятиями «гипертекст», «HTML»,узнаем особенности языка HTML и будем пробовать создавать свои веб-страницы. -У кого-нибудь есть вопросы по предстоящей работе? Тема «Создание Web-страницы» – одна из наиболее практически значимых, востребованных, так как умение создавать web-сайты становится все более актуальным навыком пользователя интернета. |
Смотрят на экран. Отвечают на вопросы.
Предполагаемые ответы:
Выделены цветом буквы по горизонтали H T M L Формулируют тему урока, цель и задачи урока.
Внимательно слушают преподавателя, записывают дату и тему урока в тетрадь
| 4 |
| 3
| Объяснение нового материала
Первичное закрепление полученных знаний
| Техноло гия WWW
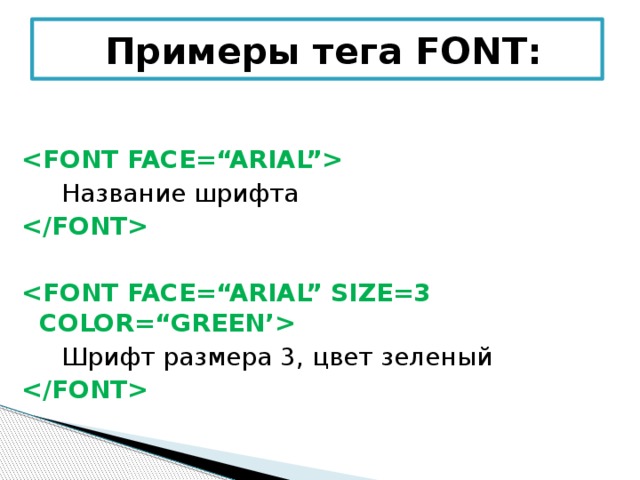
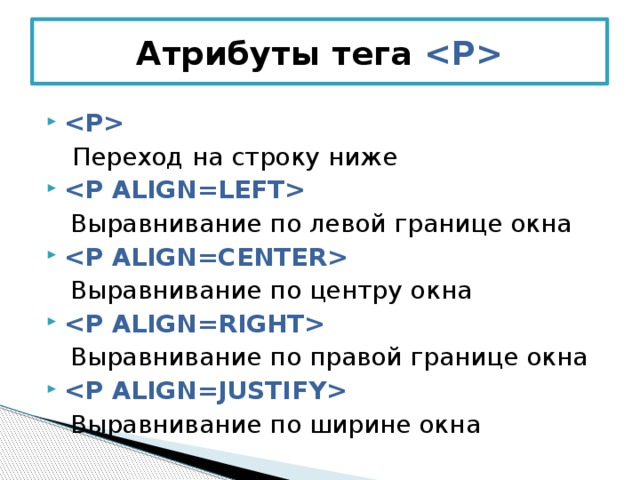
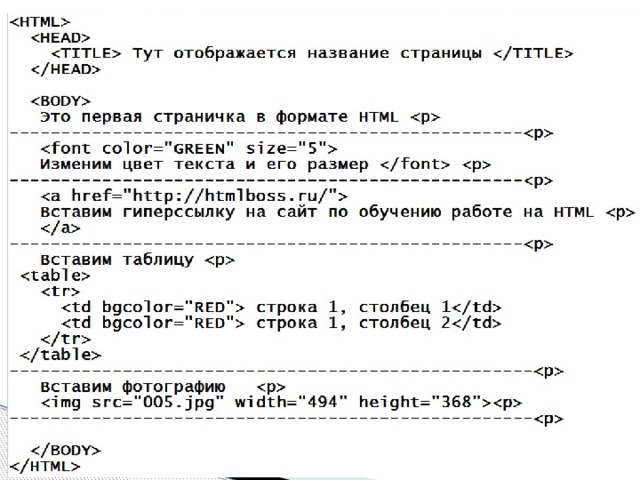
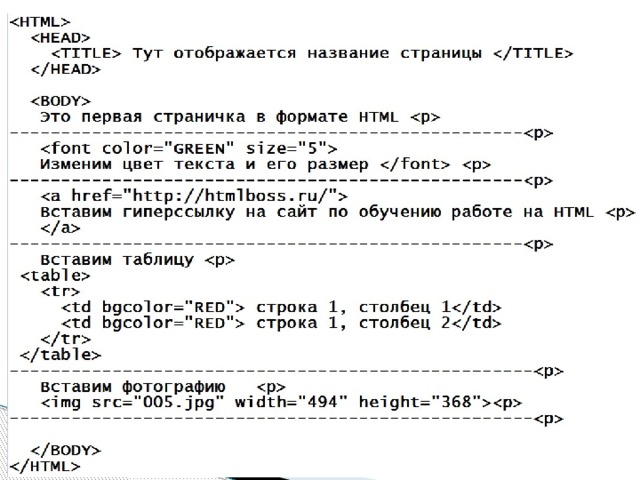
Презентация «Структу ра Web-страницы» | Цель этапа: формировать знания учащихся по теме «Основы языка HTML». Как вы понимаете что такое HTML? HTML Hyper Text Markup Language – язык разметки гипертекста представляющий собой простой набор команд, описывающих структуру документа. HTML страница - это обычный текстовый файл имеющий расширение .html или .htm. (слайд 4). Гипертекст- система взаимосвязанных текстов. Запишем определение: гипертекст- это текст со вставленными в него словами (командами) разметки, ссылающимися на другие места этого текста, другие документы, картинки и прочее (слайд 5). Из чего состоит Web-сайт? -Запишем: (слайд 5) Web-страницы — это обычные текстовые файлы, в которых с помощью специальных команд задается оформление страницы и расположение материала. Все рисунки, анимация и т.п. должны быть записаны в виде отдельных файлов. Web-страницы. Web-страницы создаются с использованием языка разметки гипертекстовых документов HTML (Hyper Text Markup Language). В обычный текстовый документ вставляются управляющие символы - HTML-тэги, которые определяют вид Web-страницы при ее просмотре в браузере. Основными достоинствами Web-страниц являются: Для создания Web-страниц используются простейшие текстовые редакторы, которые не включают в создаваемый документ управляющие символы форматирования текста самого редактора. В качестве такого редактора в Windows можно использовать стандартное приложение Блокнот. Создание Web-страниц с использованием HTML-тэгов требует больших усилий, времени и знания синтаксиса языка. Применение специальных инструментальных программных средств (Web-редакторов) делает работу по созданию Web-сайтов простой и эффективной. Процесс создания и редактирования страниц в Web-редакторах очень нагляден, так как производится в режиме WYSIWYG (от англ. "What You See Is What You Get" - "Что видишь, то и получишь"). Web-страницы можно разделить на две группы (слайд 6)
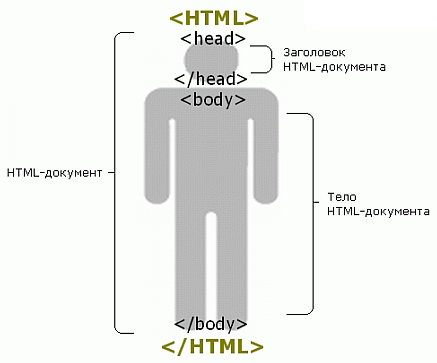
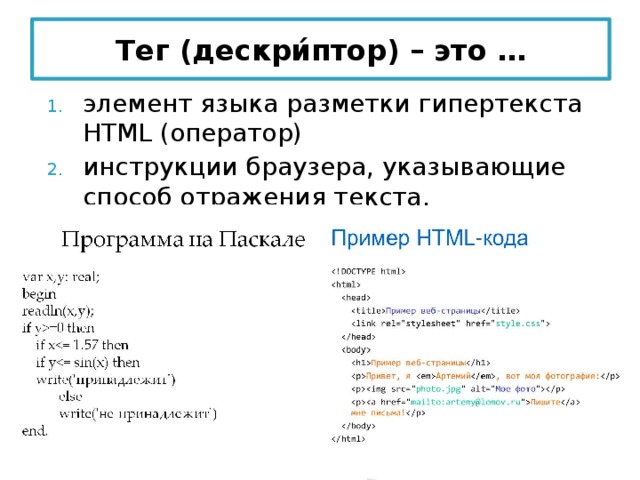
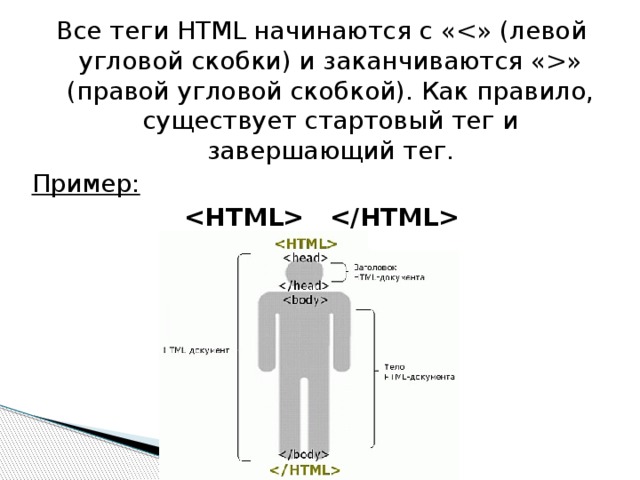
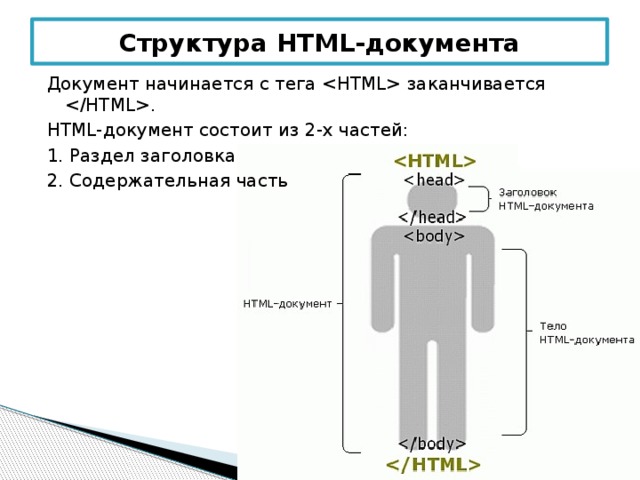
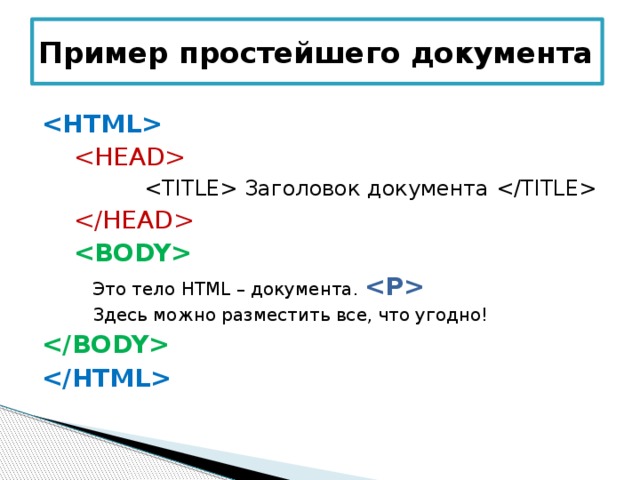
Мы будем рассматривать только статические Web-страницы, которые создаются на языке HTML (Hypertext Markup Language — язык разметки гипертекста). Для создания HTML страницы не требуется никаких специальных программ. Подойдет любой текстовый редактор умеющий сохранять файлы в обычном текстовом формате. Таким редактором, например, являются Notepad (Блокнот), входящий в стандартные средства Windows. Итак, давайте рассмотрим основные элементы из которых состоит любая HTML страница. Для начала необходимо дать определение тега. (слайд 7) HTML Тег: Это специальное указание того как нужно отображать элемент (текст, картинка и т.п.) на странице. Можно рассматривать тег как команду содержащую название и параметры. Тег выглядит следующим образом: элемент страницы (слайд8) Тэгов много, и они разные. Существуют обязательные и необязательные тэги, парные и одиночные (пояснения на примере) . Запишем замечание: если есть открывающий тэг, то должен быть и закрывающий (такая пара тэгов называется контейнером). Обязательные теги, это такие теги, которые вы всегда должны прописывать для каждой своей страницы сайта.(рисунок и текст на распечатках) Структура Web-страницы. |




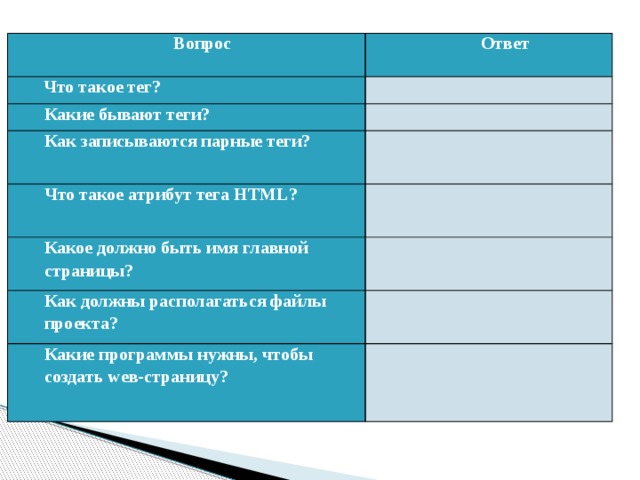
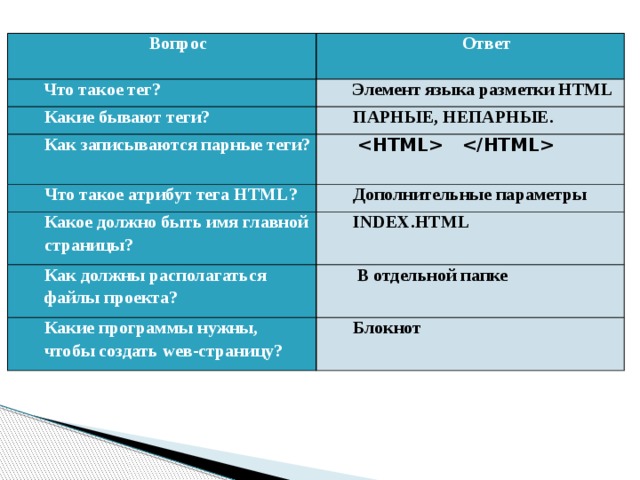
 Вопросы:
Вопросы: